Συντάκτης εναντίον συνθέτη! Απλός επεξεργαστής κειμένου WYSIWYG vs. drag’n’drop plugin
Οι “οπτικοί συνθέτες” είναι μία από τις τάσεις στο WordPress. Όποιος θέλει να δημιουργήσει σελίδες και άρθρα στο σύστημα διαχείρισης περιεχομένου WordPress εξαρτάται από τον ενσωματωμένο επεξεργαστή WP. Ο συντάκτης WP είναι, εν συντομία, ένας συντάκτης WYSIWYG, με λίγα λόγια ένας συντάκτης “αυτό που βλέπετε είναι αυτό που παίρνετε”. Δηλαδή, παρόμοια με το γνωστό λογισμικό γραφείου Word της Microsoft, βλέπετε πάντα τις αλλαγές ζωντανά. Κάντε μια λέξη τολμηρή είναι τολμηρή. Υπογραμμίστε μια λέξη και θα είναι υπογραμμισμένη. Έτσι ακριβώς λειτουργεί ο επεξεργαστής του WordPress, αυτό που κάνετε είναι αυτό που βλέπετε. Για μικρότερα διαδικτυακά έργα, ιστότοπους και ιστολόγια, αυτή η λειτουργία είναι απολύτως επαρκής. Ωστόσο, καθώς το WordPress έχει γίνει όλο και πιο δημοφιλές, όλο και μεγαλύτερες τοποθεσίες έχουν υλοποιηθεί με τη χρήση του συστήματος. Ωστόσο, πολλοί από τους σχεδιαστές ιστοσελίδων και τους διαχειριστές μέσων ενημέρωσης δεν ήθελαν να αρκεστούν σε απλά πεδία κειμένου και ήθελαν να διακοσμήσουν την ατομική διάταξη των σελίδων. Μέσω μεμονωμένων εικονιδίων, μεμονωμένων φόντων, ρυθμιστικών, μεγάλων εικόνων και πολλών άλλων.
ΚλασικÏς επεξεργαστής WordPress ή Composer;
Για έναν επαγγελματία, αυτό δεν είναι καθόλου πρόβλημα, γράφει μερικές γραμμές κώδικα με HTML και CSS και είναι έτοιμο. Ωστόσο, η αρχή ενός συστήματος διαχείρισης περιεχομένου είναι η διαχείριση μεγάλου όγκου δεδομένων και, ιδανικά, η εύκολη πρόσβαση, επεξεργασία και διαγραφή τους από τους χρήστες. Ως εκ τούτου, είναι σκόπιμο να έχετε ένα φιλικό προς το χρήστη περιβάλλον εργασίας, με το οποίο είναι εύκολο να εργαστείτε ακόμη και χωρίς πολλές τεχνικές γνώσεις.
Αρχή, σχεδιασμÏς με shortcodes
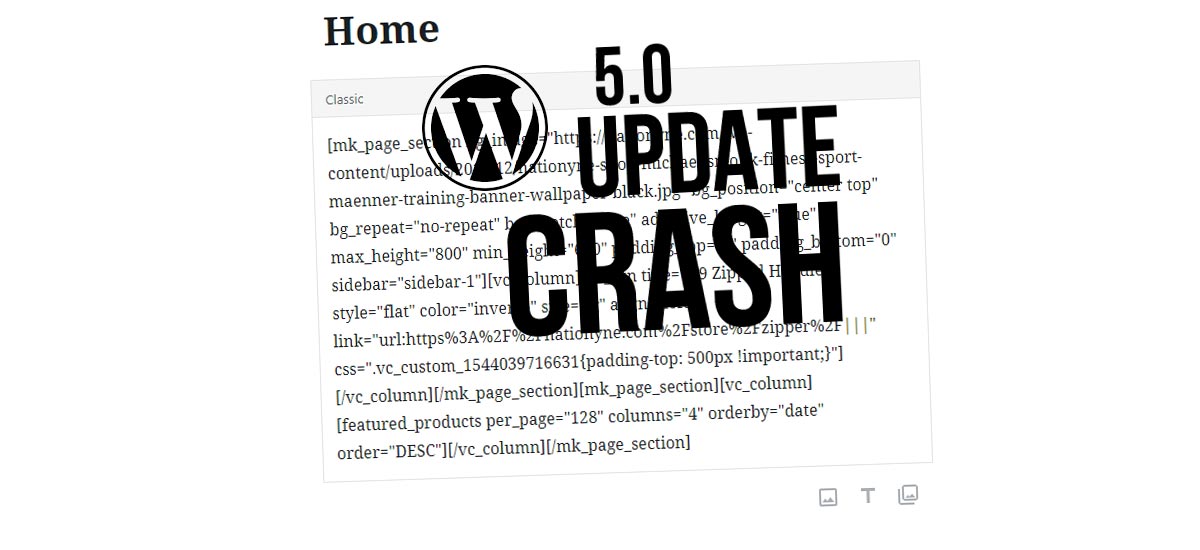
Προκειμένου να διαμορφώσετε τις σελίδες με σχετικά απλό τρόπο, προέκυψε η ιδέα της χρήσης συντομευτικών κωδικών. Αυτοί οι σύντομοι κωδικοί συνδυάζουν πιο περίπλοκο κώδικα σε απλές ετικέτες που μπορούν στη συνέχεια να χρησιμοποιηθούν από τον χρήστη. Ένα απλό παράδειγμα θα ήταν να τυλίξετε έναν φανταχτερό τίτλο σε έναν σύντομο κώδικα:
[επικεφαλίδα ]Εδώ είναι η επικεφαλίδα[ /επικεφαλίδα ].
… το στοιχείο αποκτά στη συνέχεια ένα ειδικό χρώμα, μια ειδική θέση, ίσως μια διαφορετική γραμματοσειρά, τη δύναμη της γραμματοσειράς και πολλά άλλα. Πριν αρχίσουμε να πληκτρολογούμε περίπλοκες ιδιότητες HTML και CSS, θα ήταν έξυπνο να χρησιμοποιήσουμε απλώς τον όρο τίτλος. Και έτσι ακριβώς λειτουργεί η αρχή των shortcodes: πακετάρετε πιο περίπλοκους, μακροσκελείς κωδικούς σε απλά μικρά αποσπάσματα. Το πρόβλημα με αυτή την αρχή είναι ότι χρειάζεστε πολλή οπτική φαντασία, επειδή ο χρήστης βλέπει κώδικα και όχι έναν όμορφα διαμορφωμένο τίτλο. Και τώρα φανταστείτε ότι αυξάνουμε λίγο την πολυπλοκότητα και συμπεριλαμβάνουμε πίνακες, με την ίδια ακριβώς απόσταση, οι οποίοι στη συνέχεια χρωματίζονται επίσης στο φόντο, ξεχωριστά, μία φορά μπλε, μία φορά κίτρινο μία φορά πορτοκαλί. Εδώ είναι που οι συντομεύσεις φτάνουν στα όριά τους, τουλάχιστον για τους μη τεχνικούς.
ΝÎο: ΣÏνθεση στον επεξεργαστή του WordPress
Για να μπορεί να τοποθετηθεί πολύ εύκολα το περιεχόμενο και να είναι επίσης άμεσα ορατό οπτικά, στην κατά προσέγγιση θέση του, στην κατά προσέγγιση μορφή του, υπάρχουν εδώ και αρκετό καιρό διάφορες εναλλακτικές λύσεις για τον τυπικό επεξεργαστή WP: Composer. Μπορείτε να τα κατεβάσετε συνήθως, να τα εγκαταστήσετε στο σύστημα WordPress και να ξεκινήσετε. Μπορείτε να βρείτε όλες τις σημαντικές λήψεις εδώ και ξανά στο τέλος του άρθρου.
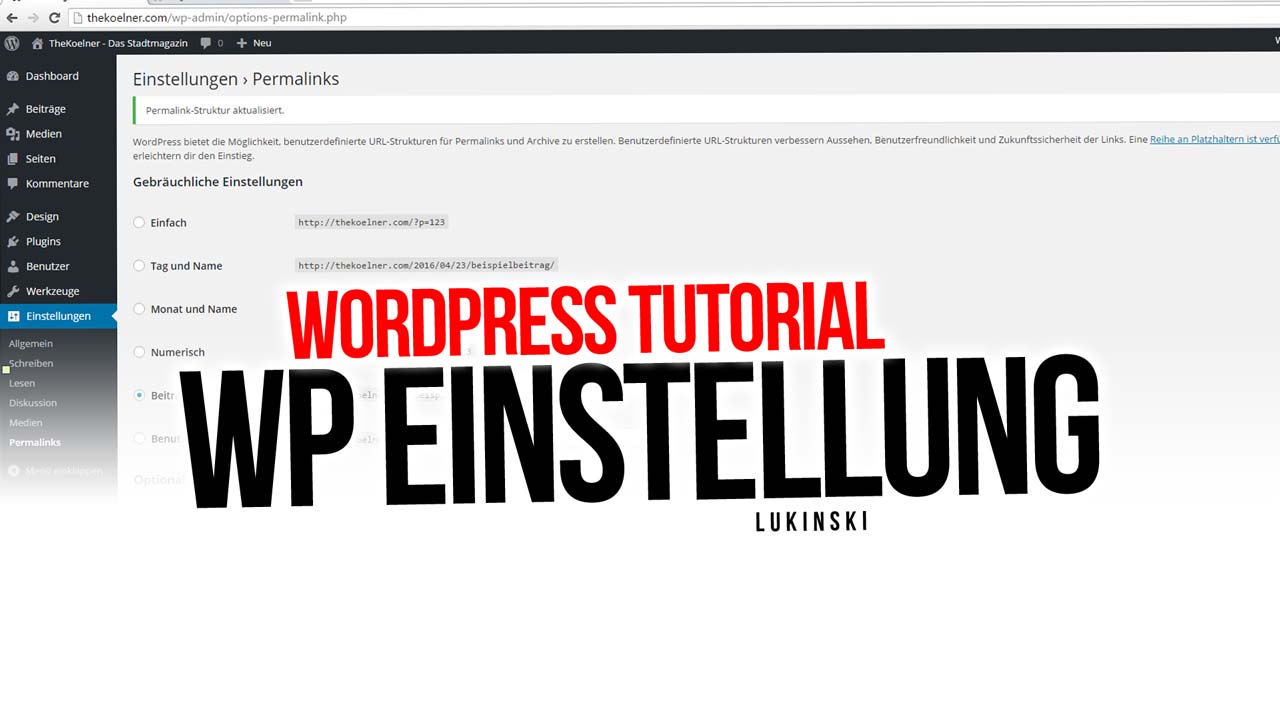
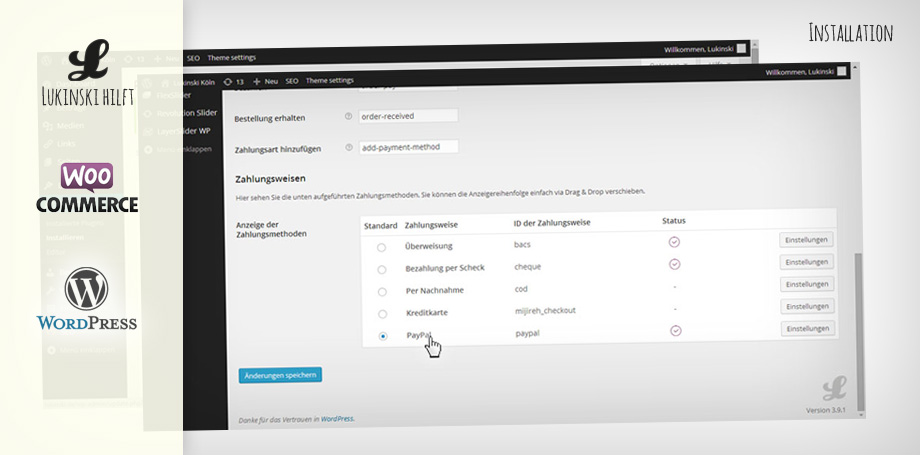
Στο πρώτο βήμα, εγκαθιστάτε τον συνθέτη της επιλογής σας όπως ένα κανονικό πρόσθετο στο ταμπλό του WordPress σας. Σε ένα επόμενο βήμα, ενεργοποιείτε το πρόσθετο ως συνήθως. Τι έχει αλλάξει τώρα; Σελίδες και αναρτήσεις. Ας ρίξουμε πρώτα μια άλλη ματιά στο ταμπλό του WordPress, εδώ θα βρείτε όλα τα σημαντικά σημεία για εσάς και πάλι με μια ματιά, από τις αναρτήσεις του ιστολογίου μέχρι τα μέσα ενημέρωσης, τα σχόλια και τις επεκτάσεις. Σχετικές με την εργασία μας σήμερα είναι οι σελίδες και οι αναρτήσεις. Κατ’ αρχήν, οι σελίδες και οι αναρτήσεις διαφέρουν μόνο στο ότι κατηγοριοποιείτε και χρονομετράτε τις αναρτήσεις όπως σε ένα κλασικό ιστολόγιο. Οι σελίδες είναι όλες οι στατικές σελίδες, όπως οι όροι και οι προϋποθέσεις, οι σελίδες επικοινωνίας ή οι σελίδες “Σχετικά με εμάς”, αλλά και η αρχική σελίδα κ.ο.κ.
Το πιο σημαντικÏ στοιχείο του ταμπλÏ του WP για τον ιστÏτοπÏ σας:
Ενεργοποίηση του WP Composer
Στο ακόλουθο παράδειγμα, χρησιμοποιούμε τον επεξεργαστή διάταξης στο θέμα του WordPress Enfold (μπορείτε να το βρείτε εδώ). Ανεξάρτητα από το αν χρησιμοποιείτε το Layout Editor ή το Visual Composer του WP Bakery, θα βρείτε τώρα ένα μπλε κουμπί σε κάθε μεμονωμένη σελίδα ή ανάρτηση που σας οδηγεί στο Composer ή αλλάζει τη λειτουργία από το WP Editor στο Composer.
Πολλά πλεονεκτήματα, μεγάλη ευελιξία
Ας ρίξουμε πρώτα μια ματιά στα αμέτρητα πλεονεκτήματα που σας προσφέρει ο Composer. Πρώτον, έχουμε την ευέλικτη σύνθεση του περιεχομένου για υπολογιστές και κινητές συσκευές. Το Composer επιτρέπει την προβολή των στηλών και των γραμμών ως μεμονωμένων στοιχείων και την προσαρμογή τους ανάλογα με το μέγεθος της οθόνης, δηλ. επιτραπέζιο υπολογιστή, tablet ή smartphone. Επιπλέον, έχετε ένα οπτικό περιβάλλον εργασίας, δεν χρειάζεστε HTML, CSS ή shortcodes για να δημιουργήσετε ισχυρά στοιχεία όπως φόντα βίντεο. Όλα τα στοιχεία μέσα στις σελίδες ή τις αναρτήσεις μπορούν να μετακινηθούν εύκολα και διαισθητικά μέσω drag and drop. Η δομή των επιμέρους στοιχείων είναι καθορισμένη και πάντα η ίδια, αυτό δίνει στον ιστότοπό σας μια ομοιόμορφη εμφάνιση και τον προσανατολισμό του χρήστη και έτσι λιγότερες διαταραχές κατά τη διάρκεια της επίσκεψης.
Άλλα πλεονεκτήματα:
- Τα στοιχεία μποροÏν να τοποθετηθοÏν ελεÏθερα – ακÏμη και χωρίς γνÏση HTML, CSS
- ΜÎσα, εικÏνες κ.λπ. ενσωματÏνονται εÏκολα
- ΜποροÏμε να δημιουργήσουμε διατάξεις ως πρÏτυπα
- …

Στήλες, κελιά και δομή
Ας ρίξουμε τώρα μια ματιά στην εικόνα 4. Εκεί θα βρείτε την ολοκλήρωση της μικρής εισαγωγής στην εργασία με οπτικούς επεξεργαστές στο WordPress. Αυτό είναι επίσης το τελευταίο βήμα στα εργαστήριά μου, επειδή η συνεργασία με έναν συνθέτη είναι πολύ διαισθητική και μπορεί να μάθει κανείς καλύτερα με τη δοκιμή και το λάθος. Επίσης, δεν απαιτεί πολύ χρόνο, επειδή τα στοιχεία περιορίζονται συνήθως σε είκοσι. Με την ανεξάρτητη εκπαίδευση, η χρήση του συνθέτη είναι ευκολότερη και ταχύτερη στην κατανόηση. Τα αποτελέσματα θα είναι γρήγορα πολύ καλά, καθώς η εφαρμογή είναι πραγματικά απλή με λίγη καθοδήγηση και φαντασία:

Η συμβουλή μου: Κρατήστε το απλÏ
Κοιτάξτε τη δομή στην εικόνα 4, συχνά δεν χρειάζεται να υπάρχει κανένας από τους ειδικούς τίτλους, αρκεί ένα πεδίο κειμένου. Ορίστε μια ενότητα ή εργαστείτε με μια στήλη, τοποθετήστε ένα στοιχείο κειμένου εδώ και δείτε τι θα συμβεί. Χρησιμοποιώντας την προεπισκόπηση (πάνω δεξιά στη σελίδα επεξεργασίας), μπορείτε να δείτε το αποτέλεσμα σε μια νέα καρτέλα του προγράμματος περιήγησης. Τώρα προχωρήστε λίγο παραπέρα και τοποθετήστε μια γραμμή στο πρώτο μας πεδίο κειμένου. Κάντε μια επικεφαλίδα από το πεδίο κειμένου και τοποθετήστε ένα νέο πεδίο κειμένου στο τέλος. Έγινε. Μπορείτε απλώς να αντιγράψετε αυτά τα πεδία σε ένα composer και να δημιουργήσετε απευθείας τρεις ή τέσσερις ή πέντε παραγράφους. Με αυτόν τον τρόπο μπορείτε να δημιουργήσετε γρήγορα μια διάταξη και επίσης να εκπαιδεύσετε γρήγορα νέους υπαλλήλους και να τους δείξετε πώς λειτουργεί η αποτελεσματική διαχείριση περιεχομένου.
Αν έχετε ερωτήσεις σχετικά με τη διαχείριση περιεχομένου, το μάρκετινγκ περιεχομένου, το WordPress ή τα εργαστήρια για την εκπαίδευση των υπαλλήλων σας, καλέστε μας. Διαθέτουμε αποτελεσματικές και ισχυρές ιδέες εργαστηρίων που έχουμε δοκιμάσει πολλές φορές σε στενή συνεργασία με τους πελάτες και τους πελάτες μας. Μπορείτε επίσης να επωφεληθείτε από την εμπειρία και την τεχνογνωσία μας ως διαδικτυακοί επιχειρηματίες και σύμβουλοι.
- Λήψη: Visual Composer
από το CodeCanyon
Σε αυτό το σημείο, ωστόσο, θα ήθελα να σας προειδοποιήσω να χρησιμοποιείτε το Composer μόνο για μια χούφτα σελίδες με πολύ εστιασμένο τρόπο, ώστε να μην παρατείνετε άσκοπα την ταχύτητα φόρτωσης.